The Format Painter in Expression Web
For the best part of twenty years, Microsoft has offered in various programs a very useful user-interface tool known as the Format Painter. This is a toolbar button whose image is a paintbrush. With some source text selected, you click on the toolbar button and the I-beam cursor for editing text picks up a little paintbrush of its own. You then select some target text, and the formatting of the source gets applied to the target. Once the formatting is copied, the I-beam cursor loses its paintbrush. There are embellishments. For instance, it ordinarily suffices just to place the caret in the intended source rather than going to the slightly extra trouble of selecting the source. If the target is just a word, then you copy the formatting to the whole of that word just by clicking in the word. If you want to copy the formatting to multiple targets, double-click the toolbar button and then no matter how many times you select a target, the paintbrush remains on the I-beam cursor until you next click on the toolbar button.
In Expression Web, the Format Painter is relegated to the Standard toolbar. I say relegated because this toolbar is not displayed by a newly installed Expression Web. You have to enable it. Aside from that, it seems intended to work as for any word processor, including FrontPage. It’s even documented in the Expression Web Help. However, there are quirks, and they are bad enough to make the Format Painter unusable in practice.
The essential problem may be that the Expression Web programmers simply never intended the Format Painter as a tool for copying styles. You might think that if the source text is in a span element with a particular class, then when the Format Painter is used to select some inline text as the target, it would just wrap the target text in <span> tags and assign the same class, thus copying the style from source to target. There can be complications, of course, but that would be the basic behaviour to expect. It’s what FrontPage managed more than acceptably, even for source text that has multiple classes. It’s what Word does with its notion of styles. The Format Painter in Expression Web, however, has very different behaviour even in the simplest of cases.
Bold and Italic
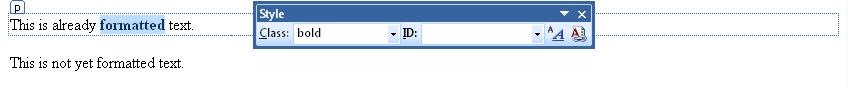
On a blank new page, create a New Style whose only attribute is to make text bold. Type some text and apply the new style to some of it. For instance:

The Class box in the Style toolbar confirms that the word “formatted” in the first sentence has been placed in a span element assigned to a class that I have named unimaginatively for bold text. In real work, you might have many different sorts of textual object that you presently want to distinguish by nothing more complex than making it bold. You might model this by defining many differently named styles that all happen to have the same attribute. If the word “formatted” in the second sentence has the same sort of meaning as in the first, you will want it to have the same style as in the first sentence, whatever that style may be named and whatever its present attributes. The Format Painter is surely ideal for copying the style. Without knowing what the style is, you just copy it. How easy and natural!
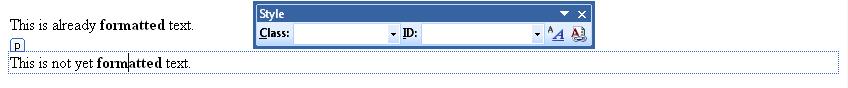
So, click on the Format Painter button and then click in the word “formatted” in the second sentence:

Yes, the bold formatting has been copied, but why does the Class box in the Style toolbar not show the expected style for the bold character at the caret? The answer, of course, is that the formatting has not been copied as a style. Expression Web has made the target bold not by copying the <span> tag and class attribute from the source text but by wrapping the target text in <strong> tags.
If you repeat the experiment but with “Use <strong> and <em> when using bold and italic toolbar buttons” disabled at the General tab of the Page Editor Options, then the target text is wrapped in <b> tags instead. Expression Web has the Format Painter treat italic similarly, but with <em> or <i> tags. There seems to be no way to get the Format Painter to copy either bold or italic formatting as a style.
Background Colour
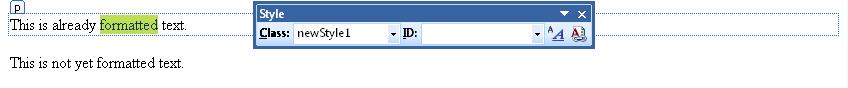
Still, at least the Format Painter does copy bold and italic, albeit in disregard of styles. Some other formatting is simply ignored. On a blank new page, call up the New Style dialog, choose Background as the Category and pick yellow from the drop-down list for the background-color attribute. Type some text and apply the new style to some of it, much as above:

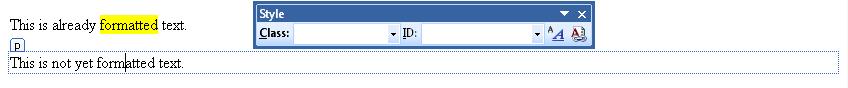
While the text is selected, click on the Format Painter and then click on text in the second sentence:

See that the background colour does not change. Reference to the HTML code will confirm that the second sentence is unaltered, and indeed that no change at all was made to the page. Yet despite nothing having been done, the Undo list contains an entry for Paste Format. There is just no end to this silliness!
Automatic Style Application
It seems that Expression Web’s Format Painter gathers a list of the CSS attributes that apply to the source text and then applies some of these attributes to the target text as if the user were clicking on the corresponding toolbar buttons or applying the formatting directly through such things as the Font dialog (e.g., from the Format menu). In fairness to the Expression Web programmers, I must point out that this behaviour, albeit with “all” where I have written “some”, is hinted at in the Expression Web Help:
You can copy all attributes of text or an object, such as a layer, and apply that formatting to other text or objects by using the Format Painter button.
To test this, start again from a blank page, call up the New Style dialog and define a style with as many sorts of formatting as you can think of without going completely overboard, e.g.,
.silly {
font-family: "Courier New", Courier, monospace;
font-size: x-large;
font-weight: bold;
font-style: italic;
font-variant: small-caps;
color: #FF0000;
text-decoration: underline overline line-through;
vertical-align: sub;
letter-spacing: 1em;
background-color: #FFFF00;
border: thin dotted #00FF00;
padding: 8px;
}
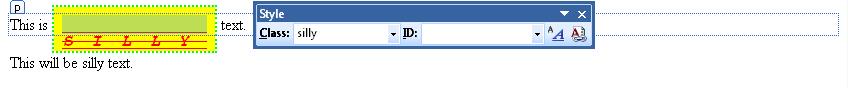
Type some text and apply this silly style to some of it:

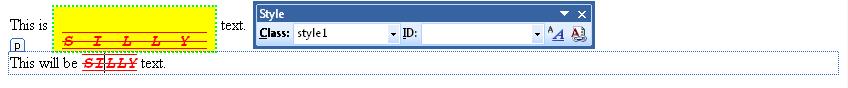
Then, for what is by now the familiar second step, click on the Format Painter and then on some other text:

Now, I do not consider this to have copied all the attributes from source to target, and I doubt that anyone at Microsoft would either. But neither is it credible that nobody at Microsoft ever did this ridiculously simple test. So, how did this behaviour survive into the released product?
By the way, what has happened in the HTML code is that the target text is wrapped in <em>, <strong> and <span> tags, and the last of these is assigned to an automatically generated style:
.style1 {
font-family: "Courier New", Courier, monospace;
font-size: x-large;
color: #FF0000;
font-variant: small-caps;
text-decoration: underline overline line-through;
}
Not only have bold and italic been translated from CSS attributes to HTML tags, and not only has the translation of CSS attributes for the automatically generated style ignored several, but the translation has its own order. This suggests that the Format Painter works its way through a list of attributes to translate.
Manual Style Application
With the Standard toolbar displayed, go to the CSS tab of the Page Editor Options and choose Manual Style Application. The Format Painter on the Standard toolbar turns to grey. It is disabled. Why is this so?
As noted above, the Format Painter in Expression Web works by copying CSS attributes, which are applied to the target text as if formatted directly. This brings in the automatic generating and reusing of styles. As noted in Problems with Styles in Expression Web, when Manual Style Application is enabled, supposedly to gain extra control over the Automatic Style Application, it seems to be impossible to confine the formatting to inline text. Instead, the formatting always applies to whole paragraphs or other containers.
Could it be that the programmers who developed the Format Painter realised that Manual Style Application is dysfunctional for formatting inline text, with implications that would be so much unwanted for the Format Painter that it was better to disable the Format Painter while Manual Style Application is enabled? Fine, but the flip side is that Microsoft can’t have been ignorant of this defect in Manual Style Application.
Expression Web 3
Although this page was written for the original Expression Web, nothing needs to be changed for Expression Web 3. The silliness described here persists. It’s just no longer excusable as a relic from a long-forgotten first version (even granting that Expression Web is entitled to this excuse). That Microsoft’s programmers and testers and the many writers who support Expression Web haven’t done such simple experiments with this basic functionality is surely not credible. Yet the alternative is arguably worse, i.e., that they know of this silliness with the basics but disregard it.
Expression Web 4
Nothing needs to be changed for Expression Web 4, either. Evidently, despite all the talk of Expression Web as a tool for writing style-based web pages, the Format Painter is not style-based and is meant not to be. If you want to copy a style from one place to another without caring what the style is, let alone what it currently has as its attributes, then Expression Web means to make you care and make you work.