Problems with Tables in Expression Web
Since tables occur on very many pages at this web site, I am especially sensitive to the mess that Expression Web makes of working with tables.
To see what I mean by mess, follow these simple demonstrations. Start Expression Web in the configuration where it begins with an untitled page to edit and with no open site. This configuration is not required but I choose it as a lowest state, presuming it to present the least opportunity for other factors to interact with the points being demonstrated. Most notably, there can be no complications regarding what type of server hosts the site. The tests really are just of how Expression Web edits HTML and CSS.
On the blank page, insert a table. It is important for the demonstration that the table be without borders. This is anyway the default for the Insert Table dialog. For visibility, since the table will be inserted with nothing in its cells, specify the width as 100 percent (which is also the default). Since at least one of the problems is with selecting vertically adjacent cells that don’t make a whole column, we may as well start with a table that has 3 rows, and 3 columns is good for symmetry.
Block Selection is Always On in Tables
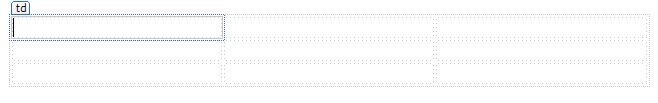
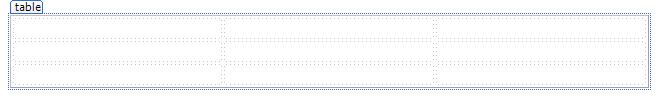
If you have Visible Borders enabled among the Visual Aids, the newly inserted empty table will appear with dotted lines for the borders of the table and of each cell, and when the caret is in a cell, you will see that this cell’s border has a more closely-dotted line and a tab at its top left:

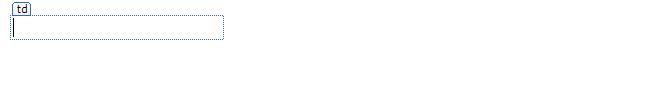
The tabbed rectangle is another of the Visual Aids, called Block Selection. It’s surely helpful in some cases for some purposes. For instance, turn Visible Borders off and you may be grateful for an indication of the boundaries to your editing:

But if the Visible Borders aid is enabled or if all your tables have actually visible borders, then this tabbed rectangle is at best redundant for editing the table and may even seem intrusive. You may want to keep it, most notably because you find Block Selection helpful for other elements on the page, or you may not. The problem is that if you have turned Block Selection off, surely to indicate that you really don’t care for this visual aid, at least for now, then Expression Web thinks it knows better. You get Block Selection in tables, whether or not you want it in general, and whether or not your tables have visible borders anyway.
In fairness to the Expression Web programmers, I must point out the following note in the Expression Web Help:
Block selection visual aid shows for the following block elements: paragraph, list, list item, form, unpositioned div, address, block quote, horizontal line, and <center> tags. Other types of elements show the dotted rectangle and margin and resize handles even when visual aids are hidden.
Does this mean that the always-on nature of Block Selection in tables was actually intended and documented? Is it a bug or a feature? Either way, its potential for visual intrusiveness without letting you disable it is by no means the worst thing that Expression Web does with tables. On its own it would be a mere nuisance to get used to looking past. However, it is the first thing to see on inserting a table and I take it as the first indication that Expression Web has not been thought out very well with respect to tables.
User-Interface Support is Fickle
Where things get really unworkable with tables is that if you set up tables the “wrong” way, then Expression Web (before version 4) stops showing you the standard user-interface aids for such things as selecting cells or resizing rows and columns. What you can’t select, you can’t do much with!
Normal Behaviour
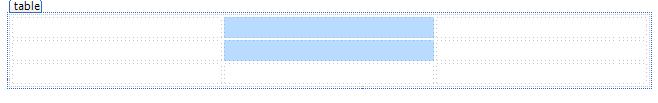
Still with nothing on the page but the newly inserted empty table, check that the table has all the familiar user-interface aids that have been long established in programs such as Microsoft Word (and in FrontPage, for that matter). Look especially for changes of the cursor. When moved to the table’s top border, the cursor changes to a small down-pointing arrow and clicking the mouse then has the effect of selecting a column. Similarly, at the table’s left border, the cursor changes to a small right-pointing arrow for selecting a row. At every other border, of the table or of any cell, the cursor changes for resizing rows or columns. Two nice touches for resizing are: a tooltip for feedback about the size; and a change of colour to be clear about which row or cloumn is affected (e.g., when you click the mouse to start resizing). To select cells that are horizontally or vertically adjacent, just drag the mouse over them. For instance, select the top two cells in the middle column:

For more complex selections, hold the CTRL key down, see that the cursor changes to a plus sign, and then click on each cell that you want. It’s all as any Windows user might expect.
Well, not exactly. Notice that when you move the cursor over a selected cell, the cursor does not change to a pointer (typically, the standard arrow cursor). Instead, it changes to an I-beam cursor, as if for editing text. That’s clearly defective, since you can’t edit text while it stays selected, but let’s leave this for later because as bad as its consequences are, it is nothing against the nearly complete loss of functionality which I demonstrate first.
Style Background
With the normal behaviour in mind so that we can better appreciate its loss, let’s give the table a border. There are several ways to do this, broadly speaking, in terms of HTML and CSS:
- add a style attribute directly to the <table> tag, affecting just this one table;
- define a class-based style, which you can then apply to any number of tables by adding the same class attribute to each <table> tag;
- define an element-based style, which applies to all tables, even with bare <table> tags, except where you specify differently.
The simplest user-interface support persists from FrontPage: call up the Table Properties dialog and set the Size in the Borders group. FrontPage handled this by using the first method. Expression Web uses the second, making up its own name for the style that it defines on your behalf. All three methods have unified support in Expression Web through a dialog box for setting styles in a way that makes explicit the correspondence with CSS properties. Whichever of the three methods you want to use, and each does have its merit, you arguably do better to use this new interface. I don’t criticise this user-interface design, just its buggy implementation.
Of particular interest here is the third method. Open the New Style dialog, e.g., from the Format menu or the Manage Styles task pane. In the Selector combo-box, either type “table” (with no period in front) or select it from the drop-down list. In the Category list-box, select Border. Under “border-style” and “border-width”, enter choices such as “solid” and “thin” respectively. Click OK, perhaps noting in passing that this dialog lets you specify far, far more than is possible from the Table Properties dialog, and that it very helpfully shows both a preview (for visual feedback) and the CSS text (for intellectual feedback). It really couldn’t be better or easier. Well done, Expression Web programmers!
Defective Behaviour
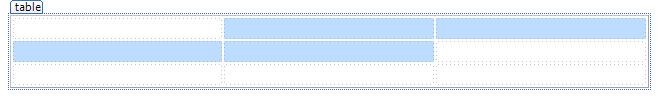
For the bad news, and it escapes me completely how this cannot have been noticed before release or roundly criticised since, move the cursor to the table’s top border. Where’s that down-pointing arrow for selecting columns? Of course, the right-pointing arrow for selecting rows is gone too, and so are the resizing cursors. Indeed, all the traditional support for working with the mouse in a table is either gone completely or misbehaves to be worse than useless. To see what I mean by the latter, repeat the exercise of selecting the top two cells of the middle column by dragging the mouse over them:

As far as I can see, no way exists to select two vertically adjacent cells that do not make a whole column. Even selecting a whole column is hard enough because you are not shown the selection. For instance, place the caret in the top cell of the middle column and use the Table menu to Select the Column:

Neither is it just mouse support that goes awry. Keyboard support is affected also. Look for instance at the effect of the Delete key on selected cells. The normal behaviour is to delete the contents of the cells, which is a very handy distinction from deleting the cells themselves (as done from the Table menu or Tables toolbar). With borders applied to tables through an element-based style, the Delete key deletes the cell. Indeed, there doesn’t seem to exist any quick way to delete just the contents of multiple cells.
Memo to Expression Web programmers and to anyone who wants to praise the program’s support for CSS: you do not deserve praise for a whizz-bang user-interface for the one time a user sets up a style for all tables if you then hobble all the user’s subsequent work in all those tables.
A quick look at Expression Web 4 suggests that someone finally has noticed and got the problem fixed. So, now, tables aren’t specially hobbled by setting borders through an element-based style. Note that I don’t say that tables are no longer hobbled, just not specially hobbled. As the next section shows, the Expression Web programmers still have a lot of catching up to do for tables.
Moving Rows and Columns
After the silliness just demonstrated, anything else is surely a come-down. Yet the silliness doesn’t stop. Being able to select and resize in tables is necessary, but is not on its own any sort of real work. Tables are only useful if their cells have content, and once they have content, you may want to rearrange that content. For instance, you may want to swap two rows. Expression Web is ridiculously primitive at this.
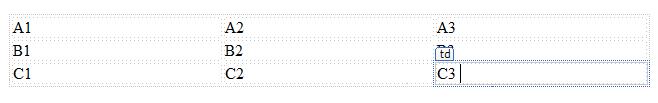
Continue the demonstration by undoing the buggy Change Style. Now fill the table with content, e.g., by labelling each cell. For those who mean to reproduce exactly, not that it matters to reproduce exactly, note that I leave a space after every word (this habit being what I was taught at school). This is what you get at the end:

Do not miss that the always-on Block Selection is now not only a useless irritant but an actual obstruction. Now, remembering that this is a table with no styles, as simple as can be, let me ask: how would you move the C row ahead of the B row?
One way is to cut and paste. Select the C row, cut it to the clipboard, put the cursor at the start of the B row and paste the C row from the clipboard. Although it does work, it’s strikingly clumsy, and many of Microsoft’s Windows programs offer a much better way:
- select the C row;
- move the cursor into the C row, where it changes to a pointer;
- click the left button and hold it down;
- move the cursor into the B row, where a vertical insertion mark appears to the left of the cursor;
- move the insertion mark to the start of the B row;
- release the button.
This is procedure is so well established (since at least Word 2.0 for Windows in the 1990s) that you’ll think me silly or insulting for spelling out the steps. Nobody even thinks of it as a series of operations: you just drag the C row to the B row. Yet in Expression Web, in the simplest of tables, when you move the cursor into a selected row, the cursor changes to an I-beam, as if for editing text. You can’t even begin to drag the selection.
How did something this ridiculous get missed in pre-release testing? How does it continue to be overlooked in post-release praise for the program? That it persists to Expression Web 4 is beyond shame.
In fairness to the Expression Web programmers, I must observe that Microsoft Visual Studio 2005 (and presumably other versions) is similarly crippled in having an I-beam cursor over selected cells rather than a pointer for dragging. Indeed, that program’s support for tables does make Expression Web look better. But to users who come to Expression Web from FrontPage or from any word processor, Expression Web is the sort of advance that’s only apparent if you first go backwards 20 years.
Expression Web 3
Although this page was written for the original Expression Web, nothing needs to be changed for Expression Web 3. The silliness described here persists. It’s just no longer excusable as a relic from a long-forgotten first version (even granting that Expression Web is entitled to this excuse). That Microsoft’s programmers and testers and the many writers who support Expression Web haven’t done such simple experiments with this basic functionality is surely not credible. Yet the alternative is arguably worse, i.e., that they know of this silliness with the basics but disregard it.
Expression Web 4
To someone whose write-ups for the web make heavy use of tables, it is a huge relief that tables with borders set through an element-based style finally have basic user-interface controls in Expression Web 4. You still have Block Selection always getting in the way. You still can’t move rows and columns around just by dragging them. Progress obviously is slow, but at least now it’s detectable.